ComfyUI is a powerful tool for creating and managing workflows that enable seamless interactions between different components of an application. As modern applications become increasingly complex, the need for efficient and well-structured workflows has become essential. In this blog, we’ll delve into what ComfyUI workflows are, their significance, and how to optimize them to enhance your application’s performance.
What is ComfyUI?
ComfyUI is an advanced framework designed to streamline the process of managing complex workflows within applications. It allows developers to create visual representations of workflows, making it easier to understand, debug, and optimize them. ComfyUI is particularly useful for applications that involve multiple interconnected processes, as it enables developers to manage these processes efficiently.
Key Features of ComfyUI
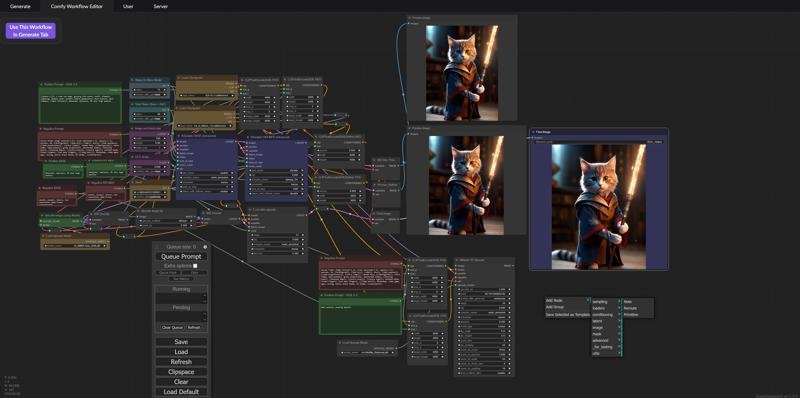
- Visual Workflow Designer: ComfyUI offers a drag-and-drop interface for creating workflows. This visual representation makes it easy to see how different components interact and ensures that all steps in the process are accounted for.
- Component Integration: The framework allows for seamless integration of various components, ensuring that data flows smoothly between them. This is crucial for applications that rely on multiple services or APIs.
- Error Handling: ComfyUI provides robust error-handling capabilities. It allows developers to set up fail-safes and fallback processes, ensuring that the application remains stable even when something goes wrong.
- Scalability: As your application grows, so can your workflows. ComfyUI is designed to handle increasing complexity without compromising performance.
Why Use ComfyUI Workflows?
- Improved Efficiency: ComfyUI’s visual workflow designer simplifies the process of creating and managing workflows. This leads to faster development times and fewer errors.
- Enhanced Collaboration: The visual nature of ComfyUI workflows makes it easier for teams to collaborate. Non-technical stakeholders can understand the workflows, leading to better communication and more informed decision-making.
- Scalability: ComfyUI workflows are designed to grow with your application. As new components are added, they can be easily integrated into the existing workflow.
- Error Handling: Robust error handling ensures that your application remains stable, even when unexpected issues arise.
- Customization: ComfyUI allows for extensive customization of workflows, ensuring that they meet the specific needs of your application.
Creating Your First ComfyUI Workflow
Step 1: Define Your Workflow Components
Before you begin, list out the components of your application that need to be included in the workflow. This could include APIs, databases, user interfaces, and more.
Step 2: Design the Workflow
Use ComfyUI’s drag-and-drop interface to design your workflow. Start by placing the components on the canvas and then connect them in the order they should interact.
Step 3: Set Up Error Handling
For each component, define what should happen if an error occurs. This could involve triggering a fallback process, sending an alert, or retrying the operation.
Step 4: Test the Workflow
Before deploying your workflow, it’s crucial to test it thoroughly. Run through various scenarios to ensure that the workflow behaves as expected.
Step 5: Deploy and Monitor
Once your workflow is complete, deploy it to your production environment. Use ComfyUI’s monitoring tools to keep an eye on performance and make adjustments as needed.
Best Practices for Optimizing ComfyUI Workflows
- Modular Design: Break down complex workflows into smaller, reusable modules. This makes it easier to manage and update the workflow as needed.
- Document Your Workflow: Keep detailed documentation of your workflows, including what each component does and how they interact. This is essential for troubleshooting and onboarding new team members.
- Regular Audits: Periodically review your workflows to identify any inefficiencies or areas for improvement. As your application evolves, your workflows should too.
- Leverage Analytics: Use ComfyUI’s built-in analytics tools to track the performance of your workflows. Look for bottlenecks and optimize them to improve overall application performance.
- Stay Updated: ComfyUI is a constantly evolving framework. Keep an eye out for updates and new features that can help you further optimize your workflows.
Troubleshooting Common Issues
Workflow Bottlenecks
If you notice that your workflow is running slower than expected, check for bottlenecks. This could be due to inefficient component interactions or excessive data processing. Identify the source of the bottleneck and optimize the process to improve performance.
Error Handling Failures
Sometimes, the error-handling mechanisms in your workflow may not work as intended. Review the error-handling configurations and ensure that they are set up correctly. Consider adding more detailed logging to help diagnose the issue.
Integration Issues
If components in your workflow are not interacting as expected, double-check the integration points. Ensure that data is being passed correctly between components and that there are no mismatches in the expected input/output formats.
Conclusion
ComfyUI workflows are a powerful tool for managing complex processes within an application. By taking advantage of its features, you can create efficient, scalable, and error-resistant workflows that enhance the performance of your application. Remember to regularly review and optimize your workflows to keep them in line with the evolving needs of your application.
By mastering ComfyUI workflows, you can significantly improve your development process, reduce errors, and create a more stable and scalable application. Whether you’re just starting out or looking to optimize existing workflows, ComfyUI provides the tools you need to succeed.


Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.